こんにちは、Haruです。
WordPress開発には必須のAdvanced Custom Fieldsですが、the_field()で画像を表示させようとしたけどなぜか表示できない・・・
そんな経験はないでしょうか?
この記事ではその対処法を説明致します。

ちゃんとthe_field()って記述しているのになんでー!?!?と焦りましたが、簡単に表示させることができました。

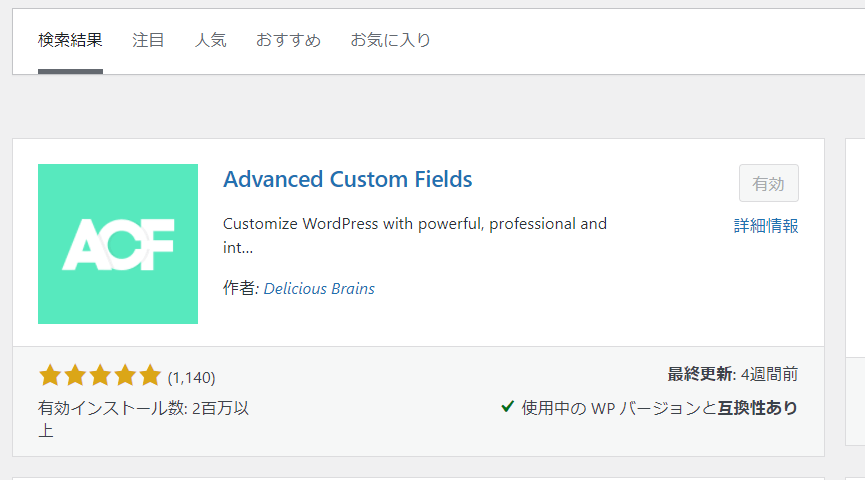
Advanced Custom Fieldsとは?
Advanced Custom FieldsとはWord Pressのプラグインで、導入することによって投稿ページや固定ページ等自分の好きな場所に入力欄を追加できる機能です。

いつ使うのか?
同じフォーマットで繰り返し作成するコンテンツがある場合にこのプラグインを使用するととても便利です。
たとえばスタッフ紹介ページ。下の画像を見てもらうと同じフォーマットで繰り返し情報を入れる必要があります。
こういった場合にAdvanced Custom Fieldsを使用するとめちゃくちゃ便利です。

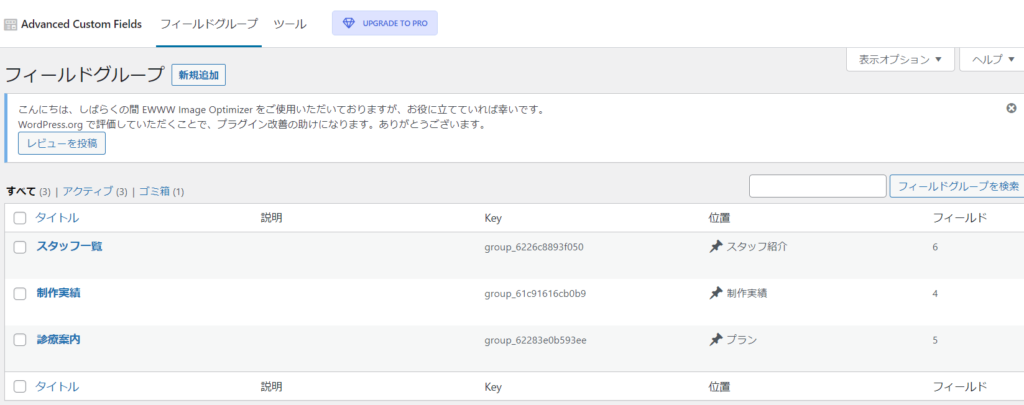
カスタムフィールド→新規追加にてカスタムフィールドを作ります。

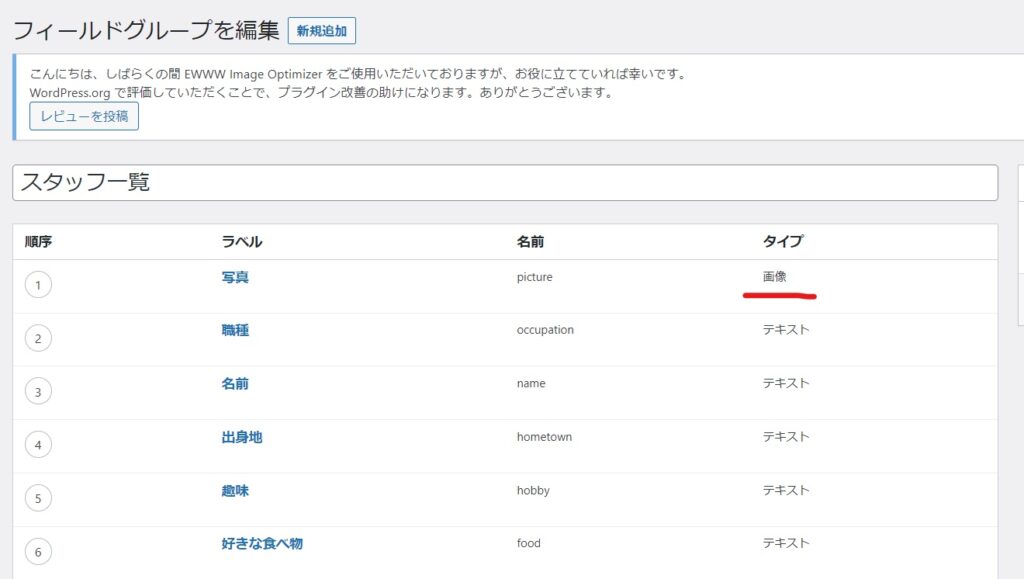
今回はこの中のスタッフ一覧で、スタッフの画像・職種・名前・出身地・趣味・好きな食べ物を入力できる欄を作りました。


一番左に「タイプ」がありますが、画像やテキスト以外にもメール、URL、チェックボックス、ラジオボタン等様々なタイプを選択できるので 、カスタマイズの幅が広がります♪
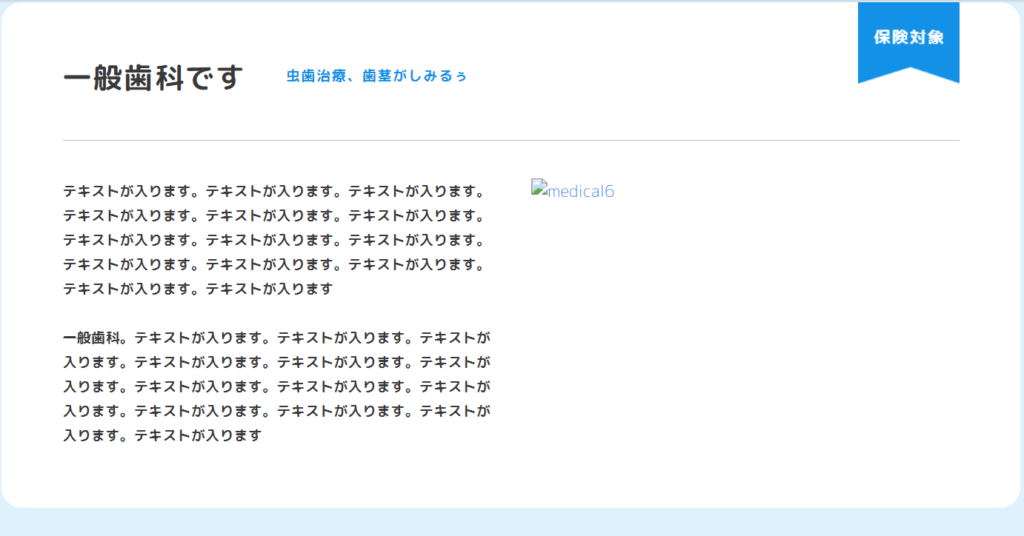
投稿ページを見てみると・・・こんな感じになりました↓
上で設定した項目が投稿ページに表示されているので、入力忘れ等を防ぐこともできますね。

画像が表示されない時の対処法
さて、今回はスタッフ紹介でスタッフの画像を入れる欄を設けました。一番上の項目です。

投稿ページで画像を選択し、phpにもthe_field()で各項目の情報を取得するコードを記述しましたが、どうにも画像だけが出力されない!!

the_field()の引数も、the_field('フィールドグループの名前' , '投稿ID')としているのに・・・何が間違っているのだろう?
<?php if ($the_query->have_posts()) : while ($the_query->have_posts()) : $the_query->the_post(); ?>
<div class="staff__hygienist__item">
<?php if (get_field('picture', $the_query->post_id)) : ?>
<div class="staff__hygienist__picture"><img src="<?php the_field('picture', $the_query->post_id); ?>" alt="hygienist"></div>
<?php endif; ?>
<div class="staff__hygienist__name"><?php the_field('occupation', $the_query->post_id); ?> <span><?php the_field('name', $the_query->post_id); ?></span></div>
<div class="staff__hygienist__table">
<table class="staff__table">
<?php if (get_field('hometown', $the_query->post_id)) : ?>
<tr>
<th>出身地</th>
<td><?php the_field('hometown', $the_query->post_id); ?></td>
</tr>
<?php endif; ?>
<?php if (get_field('hobby', $the_query->post_id)) : ?>
<tr>
<th>趣味</th>
<td><?php the_field('hobby', $the_query->post_id); ?></td>
</tr>
<?php endif; ?>
<?php if (get_field('food', $the_query->post_id)) : ?>
<tr>
<th>好きな食べ物</th>
<td><?php the_field('food', $the_query->post_id); ?></td>
</tr>
<?php endif; ?>
</table>
</div>
</div>
<?php endwhile;
endif;
wp_reset_postdata(); ?>
原因はWordPressの方の設定の問題でした汗
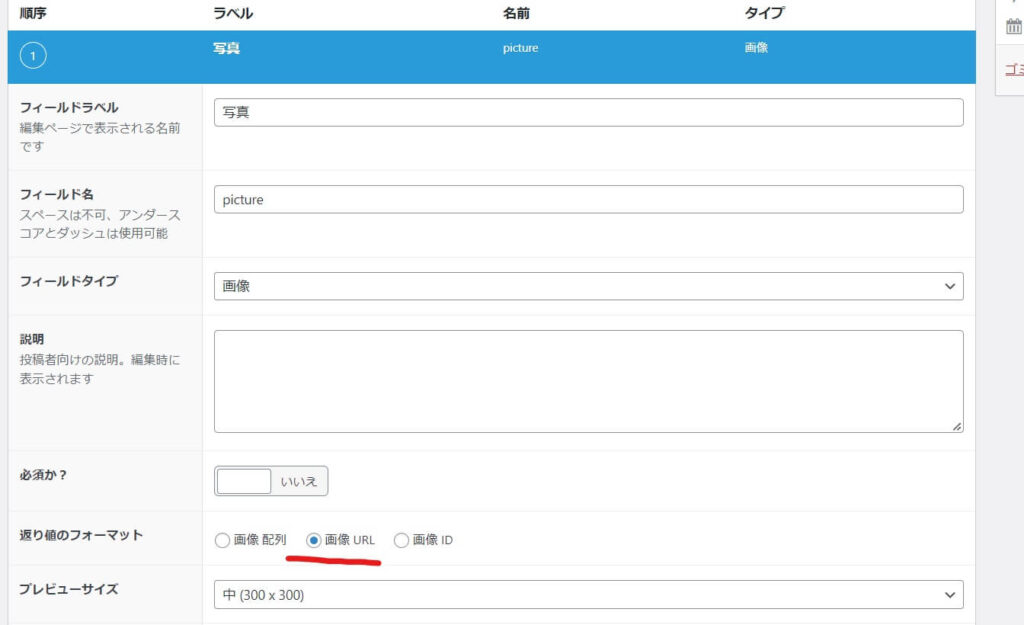
フィールドラベルの編集で画像を選んだ場合、返り値のフォーマットがデフォルトで一番左の「画像 配列」になっていますが、それを「画像 URL」に変更することにより無事に画像が表示されました!!!


まとめ
絶対コードが違っているんだ!!とあれやこれや書き換えて悩んでいましたが、WordPress側の設定の問題で拍子抜けでした。
もしカスタムフィールドで画像が表示されない、という場合、ぜひWordPress側の設定も確認してみてください♪