こんにちは、Haruです。
この記事ではHTMLでアンカーリンクを設定する方法をご紹介致します。
Contents
アンカーリンクとは?
アンカーリンク(anchor link)とは、ウェブページ上でクリックするとページ内の特定の場所や、他のページの特定の場所へ移動できるリンクのことです。

ゴリゴリスクロールする必要もなく、飛びたい場所にすぐ飛べて便利!!サイトに必須の機能ですね!
同じページ内でアンカーリンクを設定する方法
上の動画のように同じページ内で特定の場所にジャンプする方法をご紹介します。
まず、遷移元(クリックするところ)のaタグ内のhrefに"#id名"と記述します。
<li class="header-nav-item"><a class="header-nav-item-link" href="#concept">Concept</a></li>次に、遷移先(飛びたい場所)にid="id名"を記述します。
<section id="concept" class="concept inner section">
<h2 class="util-title wow fadeInUp">Concept</h2>
<div class="concept-inner">
<div class="concept-picture wow fadeInUp"><img src="./img/concept-1@2x.png" alt="concept1"></div>
<div class="concept-message wow fadeInUp">
<p class="concept-message-title">タイトル</p>
<p class="concept-message-text">テキスト</p>
</div>
</div>
</section>この例では、遷移元にhref="#concept"、遷移先にid="concept"と記述しています。
遷移元と遷移先のid名は揃えるようにしましょう!
遷移元のaタグをクリックすると、id="concept"がついたsectionタグまで飛んでくれます。
別ページにアンカーリンクを設定する方法
次は別ページの特定の場所にジャンプする方法です。
この例ではindex.htmlを遷移元(クリックする側)、medical.htmlのid="medical__general"を遷移先(飛びたい場所)としています。
まず、遷移元(クリックするところ)のaタグ内のhrefに"遷移先html名#id名"と記述します。
以下コードではhref="medical.html#medical__general"としています。
<a href="medical.html#medical__general" class="announce__item"><img src="img/medical_-2.png" alt="general">
<div class="announce__line"></div>
<div class="announce__item__box">
<div class="announce__item__title">一般診療</div>
<div class="announce__item__detail">虫歯・入れ歯・小児歯科</div>
</div>
</a>次に、遷移先(飛びたい場所)にid="id名"を記述します。
<section id="medical__general" class="medical__general">
<div class="medical__general__top__img"></div>
<div class="medical__general__body">
<h2 id="general__item1" class="medical__general__title"><span>一般診療</span></h2>
<div class="medical__general__items">
//以下略//
index.html(トップページ)のaタグをクリックすると、medical.htmlページのid="medical__general"がついたsectionタグまで飛んでくれます♪
WordPressで別ページにアンカーリンクを設定する方法
WordPressで別ページの特定場所にジャンプする方法も説明します。
この例ではホームページのindex.phpを遷移元(クリックする側)、page-medical.php(固定ページ)のid="medical__general"を遷移先(飛びたい場所)としています。
まず、遷移元(クリックするところ)のaタグ内のhrefに"<?php echo esc_url( home_url( '/' ) ); ?>/飛びたいページのURLスラッグ名#id名"と記述します。
<a href="<?php echo esc_url( home_url( '/' ) ); ?>/medical#medical__general" class="announce__item"><img src="<?php echo get_template_directory_uri() ?>/img/medical_-2.png" alt="general">
<div class="announce__line"></div>
<div class="announce__item__box">
<div class="announce__item__title">一般診療</div>
<div class="announce__item__detail">虫歯・入れ歯・小児歯科</div>
</div>
</a><?php echo esc_url( home_url( '/' ) ); ?>でホームページのURLを返します。
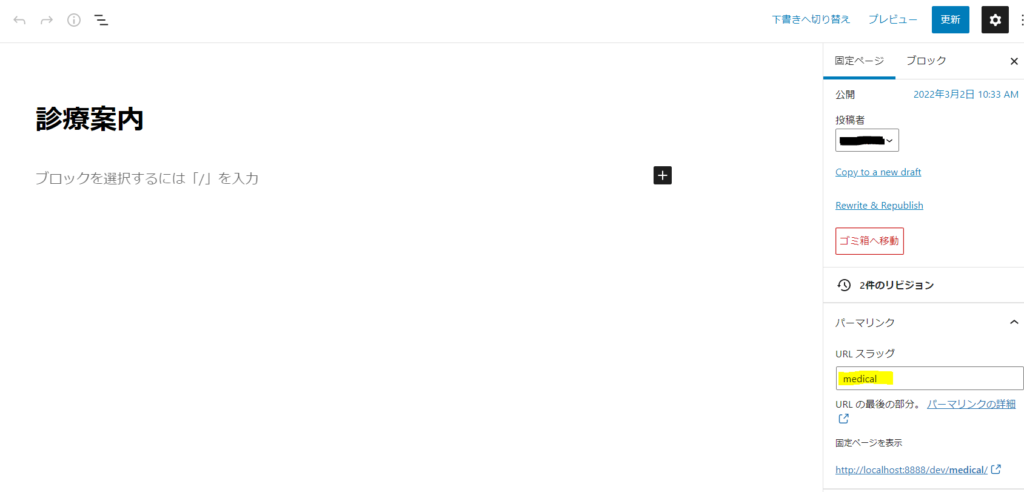
その後ろの/medicalは、medicalページのURLスラッグになります。固定ページの投稿欄から設定している部分です。

次に、遷移先(飛びたい場所)にid="id名"を記述します。
<section id="medical__general" class="medical__general">
<div class="medical__general__top__img"></div>
<div class="medical__general__body">
<h2 id="general__item1" class="medical__general__title"><span>一般診療</span></h2>
<div class="medical__general__items">
//以下略//これでWordPressでもアンカーリンクを作ることができました。
まとめ
アンカーリンクを設定することにより、ユーザーフレンドリーなサイトになりますね。
アンカーリンク、しっかり活用していきましょう!